(to pre-load fonts)
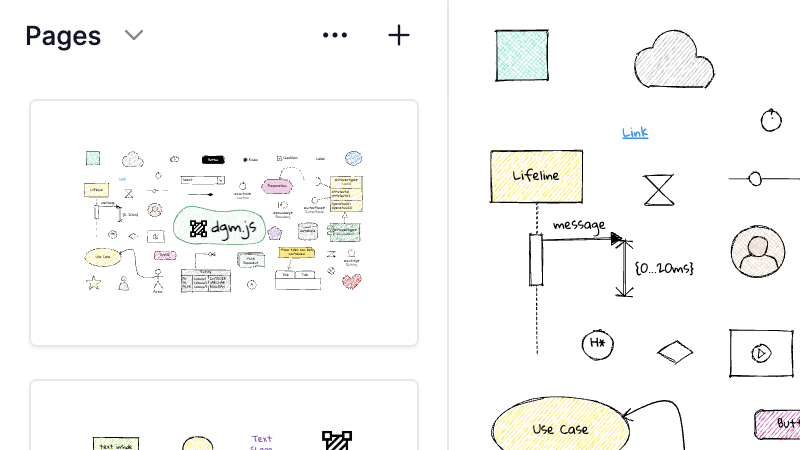
An infinite canvas with
smart shapes
smart shapes
A multi-purpose infinite canvas library supporting smart shapes, real-time collaboration, hand-drawn styles, image exports, and more.

Features

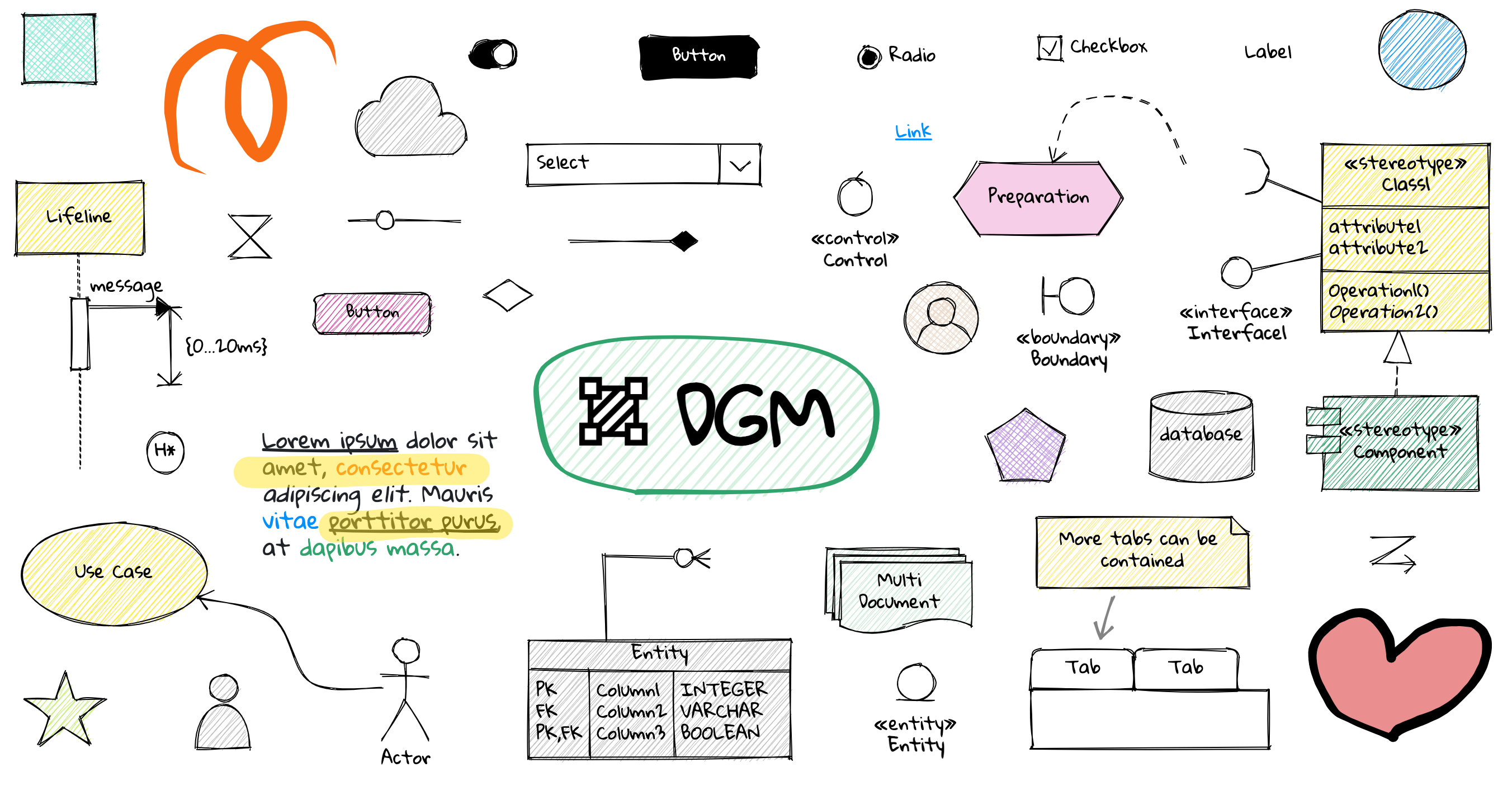
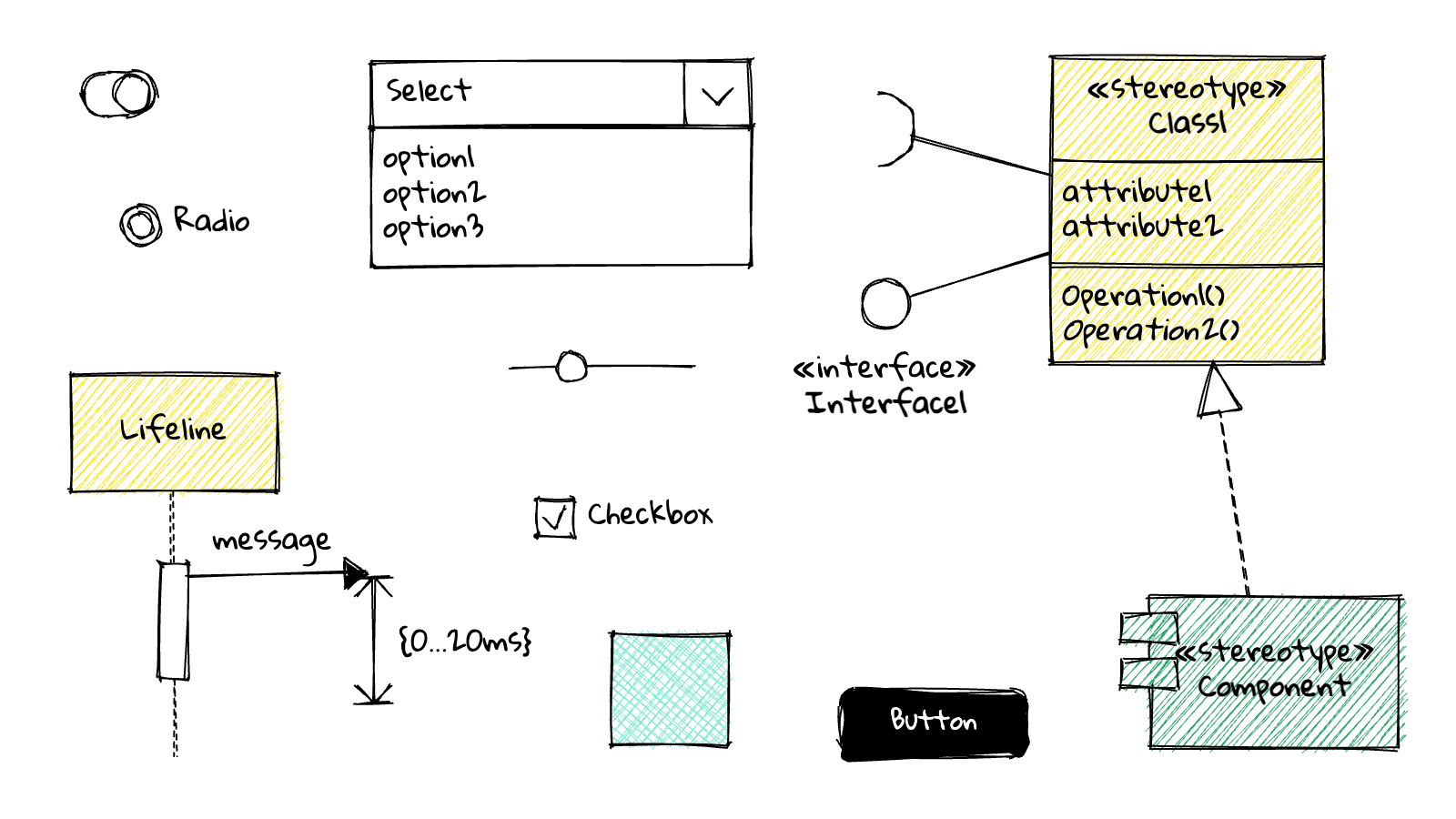
Smart shapes
Smart shapes help you easily create diagrams with complex notations
and you can also define your-own smart shapes using scripts,
constraints, and extended properties.

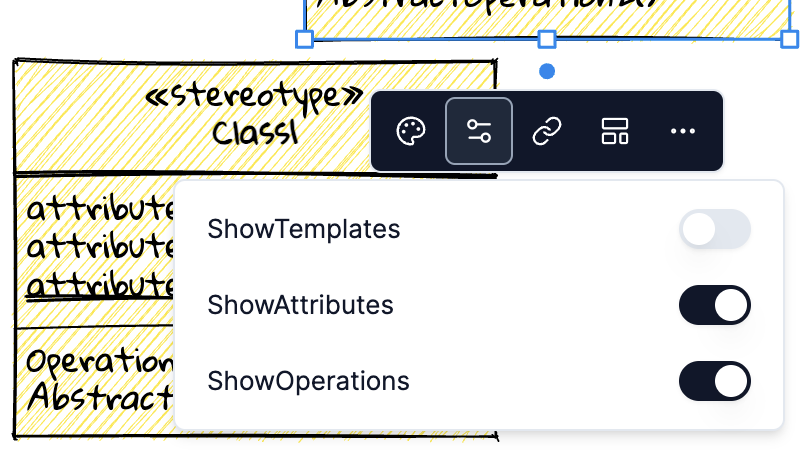
Extended properties
Shapes can have extended properties. This allows additional metadata
to be stored in the shapes, which can be used in scripts or
constraints.

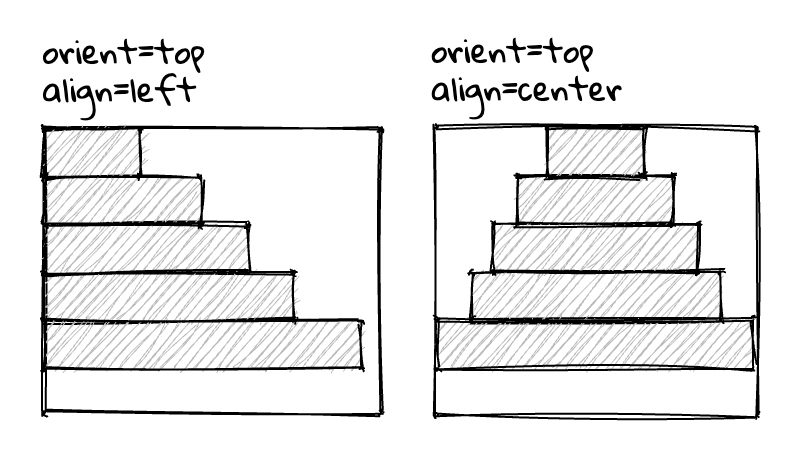
Shape constraints
Constraints are used to define the behavior of shapes. For example, a
shape can be constrained to be aligned, hidden, sized or else.

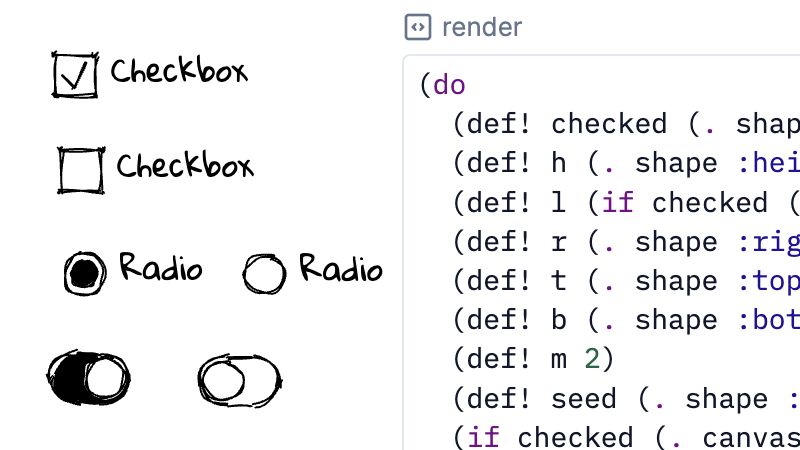
Shape scripting
Shapes can have scripts that can be used to define how the shape is
drawn or outlined. The scripts are written in a simple Clojure-inspired LISP-like language.

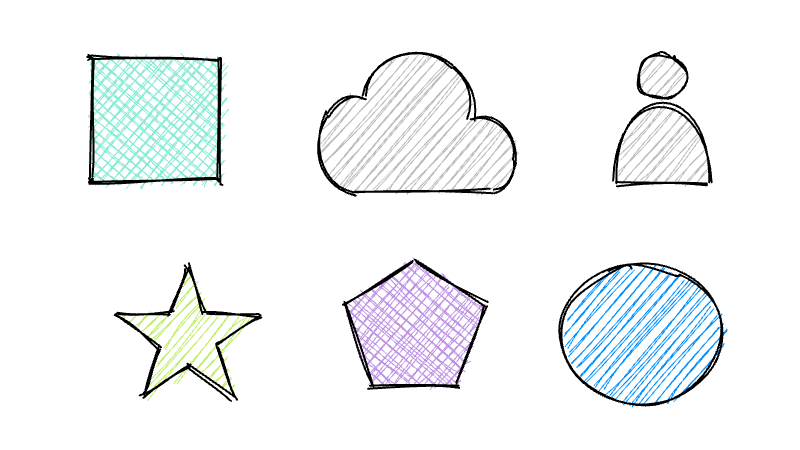
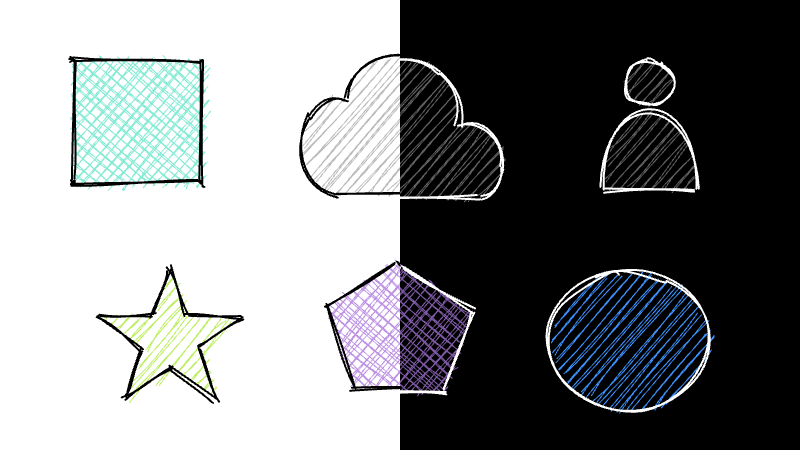
Hand-drawn style
Supports hand-drawn style shapes as well as solid stype. The reason
for providing such diverse styles is to support multi-fidelity.
It is better to draw low-fidelity pictures in a hand-drawn style, and
high-fidelity pictures in a solid style. Hand-draw style is powered by roughjs.

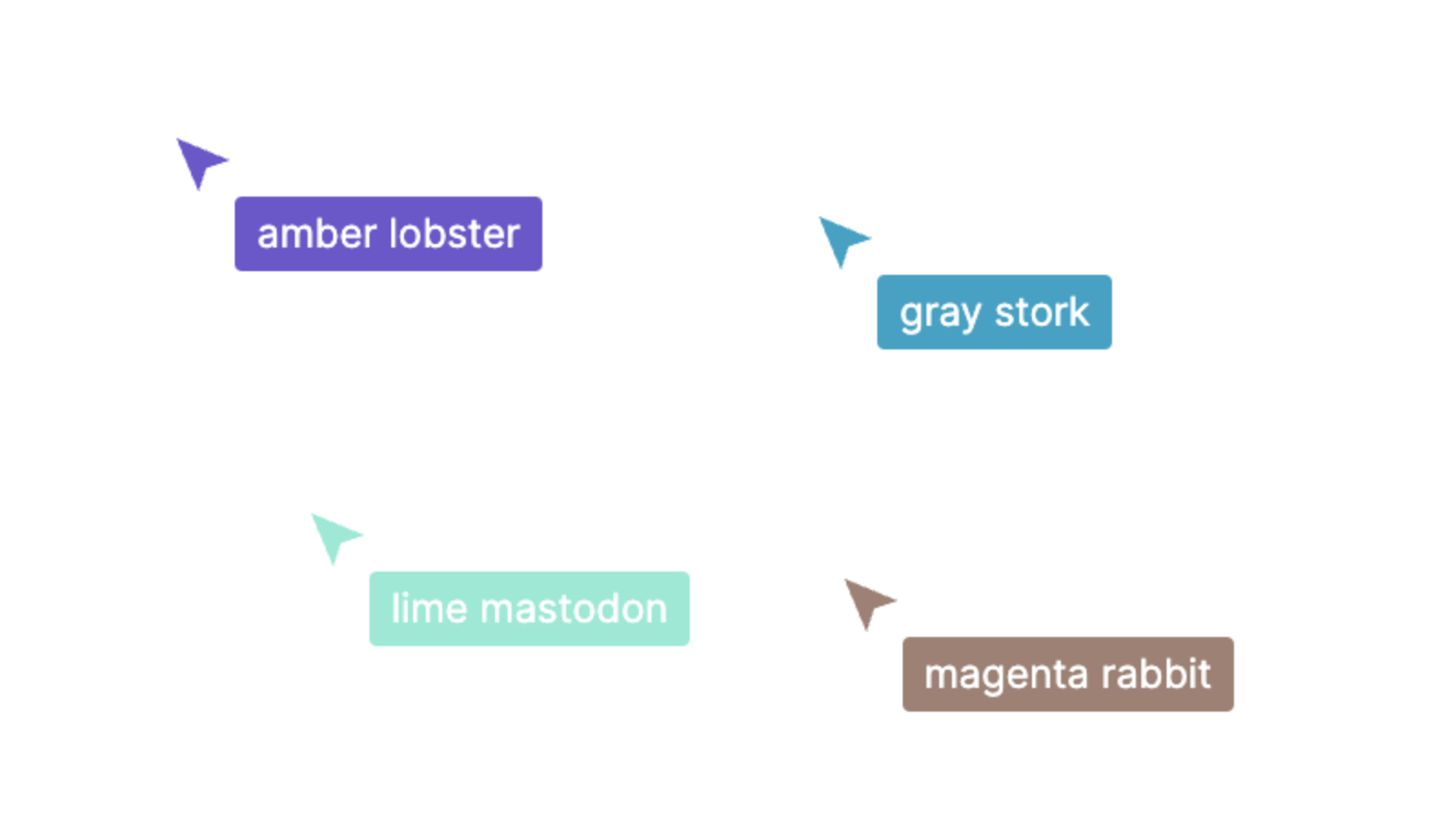
Real-time collaboration
Use the dgmjs's yjs plugin for enable real-time collaboration in your app. It supports real-time
synchronization of the documents as well as multiple cursors and selections.

Freehand drawing
Supports freehand drawing on the canvas powered by perfect-freehand. This allows you to adjust the thinning and the taperness of the
ends.

Image export
Shapes on the canvas can be exported in PNG and SVG formats, and they
can also be copied to the clipboard for direct pasting into other
apps.

Multiple pages
Supports multiple pages in a single document and each page can have
different page size. (infinite, 4:3, 16:9, etc.)

Dark mode
Support dark mode and all colors are adaptive to light mode or dark
mode. Even if you draw in light mode, it will be displayed in dark
mode automatically.

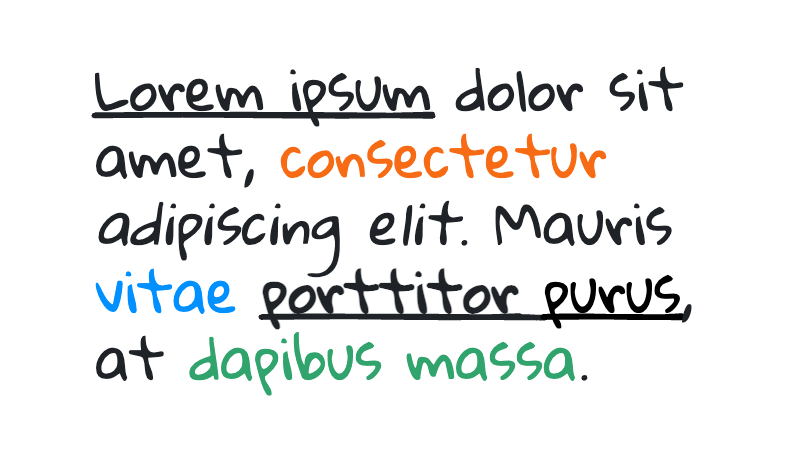
Rich text
Text shapes support rich text. Therefore, users can apply different
styles such as bold, underline, italic, and even different colors to
parts of the text.

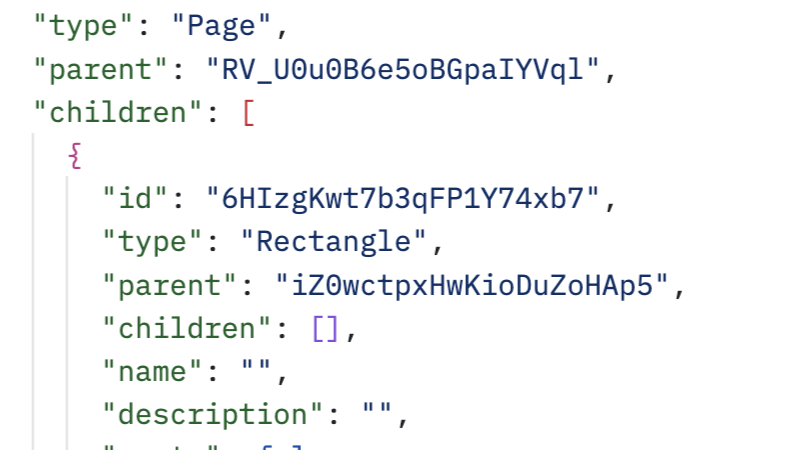
JSON format
Shapes on the canvas can be easily exported to or imported from JSON
format. The JSON format is very simple and intuitive so it is easy to
handle.
Made with DGM.js

Frame0
A low-fidelity wireframing tool for quickly sketching and validating ideas for modern applications

Nakso
A local-first whiteboard application ― no subscription, works offline and lightning fast.

DGM App
A web-based application that allows you to easily create and manage your own sketchnotes online.